ホームページ制作業者に外注すると高いものだと100万円以上するものもあり、開業したばかりや売り上げが伸び悩んでいる経営者様にはかなりキツイですよね。そのため、自分でホームページを作ってみたいと考えている方も多いのではないでしょうか?
とはいえホームページってHTMLやCSSなどの難しい言語が必要になったり、セキュリティ面やバグ対策などの専門的な知識が必要になったりと難しさを感じる方も多いと思います。
ホームページを作ってみたいけど、知識がないから作れるか不安…
何を準備すれば良いか分からない…
といった方のために、今回はホームページを知識がなくても簡単に作れる手順を紹介していこうと思います!

格安でHPを作りたい方
安価で高クオリティのホームページを作るならRhapsodie(ラプソディ)がオススメ!
買切りタイプのホームページだから保守管理費用が不要で、当サイト限定割引クーポンを使用すると120,000円(税込)という破格の料金でHPの制作が可能です!!
Rhapsodieのメリット・デメリットや細かいところまで実際に利用してみて分かったことをまとめていますので、自分だけのHPを作ってみたい方はぜひ参考にしてください!
ホームページを制作するサービスを決める
HTMLやCSSなどの専門知識がない以上、ホームページを作るためには「テンプレート」を用意してくれているサービスを使って制作していくことが一般的になります。
例えば
- Canva
- Google site
- WiX
- Jimdo(ジンドゥー)
など…
CanvaやJimdoでは専用の知識がなくても、枠組みにデザインのテンプレートを組み合わせていくだけで、それなりのホームページが作れます。
ただこれらの方法はあまりお勧めしません。と言うのもデメリットが大きすぎるからです。
テンプレートサイトのデメリット
こういったサイトのデメリットは主に5つ。
- 独自性(オリジナリティ)を出しにくい
- 各サービスで複数のテンプレートを用意してくれていますが、それでも他の店舗とHPのデザインがかぶってしまうことが多々あります。デザインが同じだとお客さまが店舗を覚えられなかったり、興味を持ってくれなかったりと、せっかくのホームページが台無しです。
- 見栄えが悪い広告が表示される場合がある
- こういったサービスでは「HPを作るなら〇〇」のような広告が表示されるケースがあります。大抵の場合はお金を払えば解決するのですが、もしそこにお金をかけるくらいであれば、最初から専門業者に頼むほうが良いでしょう。他にも後ほど説明しますがドメインにサービス名が入ってしまうケースもあり、それも見栄えが悪くなる原因になりっます。
- サイト性能が著しく悪い
- 例えばサイトの表示スピードですが、サイトの最適化を行えるようなシステムが入っていない(もしくは適用できない)場合も多く、そういった際にサイト表示までにかなりの時間がかかったり、重たくてカクカクのページになったりします。サイト表示が1秒遅くなるごとに70%のユーザーが離脱するといったデータもあるくらいなので、できればこだわりたい部分です。
- カスタマイズができない
- 今後、収益面での余裕ができた際に、ホームページのリニューアルをしてみたいと思う場合もあるでしょう。そういった場合にJimdoやWixなどのサービスを利用しているとリニューアルが出来なかったり、希望に遠いような内容になる場合があります。最初からカスタマイズ性能に富んだサービスを利用することをお勧めします。
- サービス終了のリスクがある
- 正直このリスクが一番怖いところです。今まで使用していたサービスが突如使えなくなって、ホームページがなくなるケースがあります。そういったケースを避けるためにもサービスの停止が無いようなもの、もしくは停止されても大丈夫なように対策を考える必要があります。
改めて内容を読んでみるとデメリットがかなり大きくないですか?
一度作ってしまえば、なかなかリニューアルする機会も少ないでしょうし、そういった集客の大きな基盤となるホームページは最初のうちにしっかりと作っておきたいです。
お勧めはWordPressを利用すること
先ほどのデメリットを解決しつつ、HTMLやCSSの知識を使わないでホームページを作るのであれば、WordPress(ワードプレス)を利用するのが良いでしょう。
当サイトもワードプレスを利用して運営していますが、プログラミングをしなくても、テーマと呼ばれるものを利用することで誰でも簡単にサイトを設計する事が可能です!

工程①|サーバー・ドメインの契約
ホームページには必ず「サーバー」「ドメイン」の2つが必要になります。
中には無料で利用できるサービスもありますが、そういったものには先ほどの5つのデメリットに加えて、オリジナルドメインを利用できないという欠点があります。
例えば当ブログでもお世話になっている下記のサイトをご覧ください

ドメインというのはhttps://〇〇.com ←〇〇の部分です。
この部分が例の場合は[rhapsodiehp]ですし、当サイトは[siritaikanji]という名称になっています。
オリジナルドメインを利用できないということは、この部分が自由に使えないということです。
ほとんどの場合どんなドメインでも大した影響はないのですが、誰かにサイトのURLを共有する際やサイトの信頼性を考えたときに、会社名やそれに関連する名称以外のドメインだと、イメージダウンなどの不都合もあるでしょう。
そのため、基本的にはサーバーとドメインを新規で契約する必要があります!
サーバー・ドメインの関係性について
ドメインについてお話ししましたが、サーバーとドメインはどういった関係があるのでしょうか。

この写真はイメージですが、住所を契約できてもそこに土地がなければ家を建てることはできませんよね。ホームページも同じで、まずは土地(サーバー)を契約する必要があり、さらにその後そのサーバー内にあるホームページを特定する事ができるような住所(ドメイン)を用意する必要があります。
エックスサーバーがおすすめ
現在、レンタルサーバーはさまざまな会社が提供しており、基本的には好きなレンタルサーバーを契約すれば良いのですが、もし何にするか迷っているのであればXServerがおすすめでしょう。
画像クリックで専用サイトに遷移します
エックスサーバーの魅力は、
- 圧倒的ハイスペック(サーバー速度No.1)
- 1台あたり1千万円を超える最新の商用サーバー機器を採用。さらに超高速WordPress実行環境「KUSANAGI」を開発するなど、スペック面では他に追随を許さない性能となっており、今後長く使っていく際に必ず有利になる場面が出てくるでしょう。
- 運営に便利な機能が充実している
- 初期費用無料、月額990円(税込)から、大容量300GBからの高コストパフォーマンス。サブドメインも無料で利用できますし、この後お話しする無料SSL化も可能。
- サポート体制が充実している
- 初心者でも安心の24時間365日メールサポートや、電話対応などのサポートが充実しています。また何か困った事があった際に、ネットで調べると比較的簡単に似たような症例が見つかるので、1人でも対処できるケースも多いでしょう。
また他にも「管理画面が使いやすい」「ドメイン料がかからない」などのメリットが豊富です。
契約するなら「ビジネスプラン」を選ぶべし

予算的に難しい場合を除いて、基本的には「ビジネスプラン」を利用することをおすすめします。
ホームページというのは、いわばデジタル版名刺なわけです。この名刺を見る時にサイトが重たくてなかなか表示されなかったり、サイトのクオリティが悪いとせっかくの名刺がデメリットになる場合だってあるでしょう。
また社用メールを取得できますが、容量が少ないと新規メールが受信できないなどのデメリットも出てきます。その為基本的には容量が大きくて、かつメモリリソースが保証されている「ビジネスプラン」がおすすめになります。
工程②|ワードプレスの準備
ワードプレスのインストール
サーバー・ドメインが契約できたら、次はワードプレス(WordPress)をインストールしていきます。
サーバーのコントロールパネルにアクセスして、そこからWordPressと書かれた項目を探してクリック、あとは流れに沿って進めていけばインストールが可能です。
メールアドレスやパスワードは、今後ホームページの管理画面にアクセスする際に必要になりますので、必ず覚えておきましょう。
無料SSL化も済ませておく
SSL化とは、インターネット上でデータを暗号化して送受信する仕組みのことで、簡単にいうとSSL化がされているサイトではパスワードやクレジットカードなどの情報が暗号化されているので流出を防げるというものです。
http://〇〇.com ←SSL化されていない
https://〇〇.com ←SSL化されている
まだSSL化がされていないサイトも多くありますが、店舗や会社の信用にも関わってきますので、可能な限りSSL化をしておきましょう!!
管理画面にログインする
ワードプレスの準備ができたら、実際にサイトの管理画面にログインしましょう!
https://〇〇.com/wp-admin
でログイン画面へアクセスが可能ですので、そこから先ほどのパスワードとメールアドレスを入力します。
管理画面に入れたら、とにかく色々なページや聞き馴染みのない言葉が出てくると思いますが、特にプログラミングなども必要なく、触れられる部分がほとんどなので、片っ端から触れてみて、どんなページがあるのか体で覚えてみると良いでしょう。
工程③|テーマとプラグインを用意する
ワードプレスでホームページを作っていく上で欠かせないのが「テーマ」と「プラグイン」と呼ばれる要素です。
Webサイト全体のテンプレートのことで、Webサイトのデザインや構成、機能などが一式でテンプレート化されてます。無料のものから有料のものまで様々ですが、綺麗なホームページを作る場合有料テーマの導入が良いでしょう。
テーマだけでは足りない部分を補える「拡張機能」のことです。こちらも無料のものから有料のものまでありますが、有料テーマである程度補えるものを選ぶことが出来ていれば、基本的には無料で可能です。
これを選べば間違いない「テーマ」はある?
有料のテーマでもかなりの種類があり、探し始めると正直かなり迷います。この章ではおすすめのテーマと利用しているサイトを紹介しますので、基本的にはそれを選べば問題ないでしょう。
有料テーマ「SWELL」
このサイトでも利用していますが、SWELLという有料テーマが、初心者でも利用しやすいような直感でわかりやすいテーマで、かつ綺麗なデザインが作れるのでおすすめです。
SWELLの購入方法
SWELLの公式サイトを開き、「download」のボタンをクリック。
ここからクレジット決済で簡単に購入できます!

アカウントの作成
SWELLが購入できたら、アカウントを新規作成していきます。
下のリンクからアカウントを作れます。
※購入時に入力したメールアドレスを使用してください。
インストール
ワードプレスの管理画面にアクセスして、「外観」→「テーマ」→「新規追加」からSWELLのインストールをしていきます。
SWELLには「親テーマ」と「子テーマ」の2つがあり、子テーマには「SWELL Child」と書かれています。親テーマ→子テーマの順番にインストールしましょう。
子テーマは「有効化」をしておいてください!
これでSWELLのインストールは完了です。
アクティベート
最後にSWELLのアクティベート、要するに購入したアカウントとの紐付けをしていきます。
とは言っても、管理画面の上部アクティベートの警告が表示されていると思いますので、それに沿って実行するだけですので、特に問題なくアクティベートが完了できるかと思います!
プラグインをインストールする
プラグインには様々な種類がありますが、ここでは最低限入れておく必要があるプラグインを2つだけ紹介します。
SEO SIMPLE PACK
SWELLと同じ会社が作っているプラグインで、一緒に使うことでSEO面での強い味方になります。なくてもホームページが成り立ちますが、これを導入することで、Googleアナリティクスの紐付けなどの難しい要素を一括で管理できるのでおすすめです。
Contact Frme 7
お問い合わせフォームを設立することができるプラグインで、このプラグインを入れることで、簡単にお問い合わせフォームを作成〜指定したメールアドレスへ自動転送などの設定ができます。
他にも画像圧縮用のプラグインや、サイトスピード改善、SEO対策、セキュリティ対策など様々な便利そうなプラグインがありますが、SWELLを利用する場合はほとんどをテーマが対応してくれるので必要ありません。
そのためこの2つだけを最低限インストールしておきましょう!
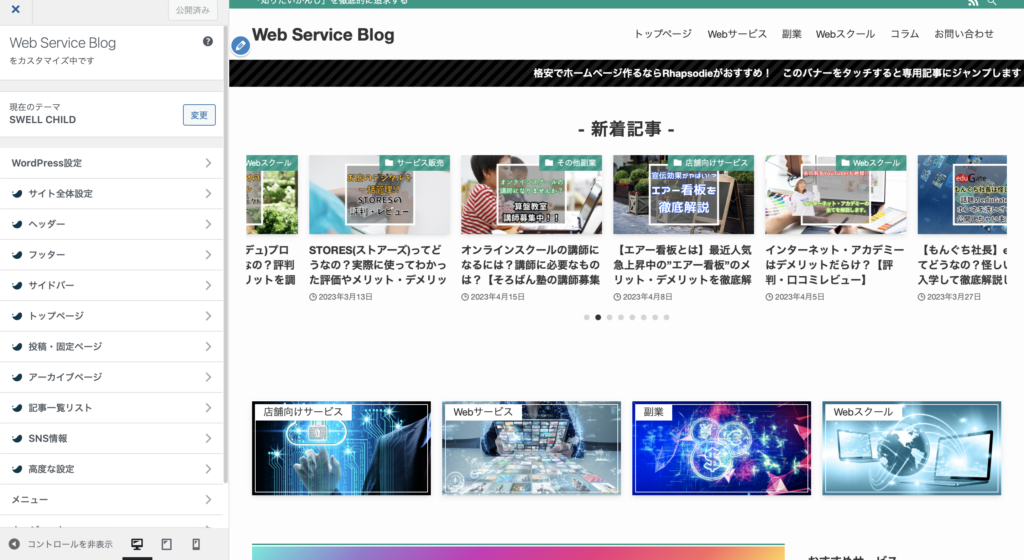
工程④|SWELLの設定
SWELLをインストールしたら、管理画面メニューの中央あたりにSWELLの設定項目が追加されていると思います。この項目を設定しておくことで、サイト速度改善やSEO面の調整が可能ですので必ず設定しておきましょう。
ちなみに色々なチェック項目があると思いますが、ネットで調べればそれぞれの意味について詳しく解説している方や、おすすめの設定方法を画像でまとめてくれている方がいますので参考にしてみると良いでしょう。
工程⑤|サイトの制作をする
ここまで出来たらあとは、ホームページの制作に入っていきます。
記事を書く場所には「投稿」と「固定ページ」の2つがあり、それぞれ細かい違いなどはありますが、とりあえずホームページを作りたい方は下記の違いの雰囲気だけ知っておきましょう。
投 稿 →ニュースやトピックスを書く場所
固定ページ→サイトの基盤を作成する場所
トップページや企業概要、お問い合わせページなどは「固定ページ」に新規でページを作成して作っていきます。
必要になるページは
- トップページ(ホーム)
- ニュース
- 会社概要
- あいさつ
- サイト利用規約
- プライバシーポリシー
- お問い合わせ
などが必要になるでしょう。もちろんサイト内でコンテンツの販売をしているのでしたら、特商法に関するページも必要でしょうし、更に料金表やアクセスなどのページを増やしても良いでしょう。
ページの細かい作り方はこの記事では省略します。
どんなページを増やしても良いとは思いますが、
大切なのは、全てのページがトップページから遷移することができるような調整をしておくことです。せっかく作成したページが探せないような場所にあると、ホームページに訪問してくれたユーザーが見つけられません。
「外観」→「カスタマイズ」→「メニュー」の場所で、ヘッダーメニューを作成することもできるので、そういった場所も設定しておくと良いと思います◎
カスタマイズでは、ワードプレス標準のカスタマイズ内容からSWELL限定の内容まで様々なデザイン面の設定が可能です。固定ページがある程度完成したら、カスタマイズしてユーザーが喜ぶようなサイトを作ってみてください!!
まとめ
今回は、自作ホームページを作る方法を簡単にご紹介しました。
工程自体はそんなに多くはないので、正直1〜2日もあればある程度は可能だと思いますし、SWELLをインストールさえしてしまえば、デザイン面もおおよその部分は補完してくれます。
ただし、さらに細かいシステム面の設定や、ユーザー目線を考えた誘導経路の作成、SEO面での更なる強化など、正直1人では中々難しい部分もあると思いますので、しっかりとしたホームページを作るのであればプロに任せる方が良いかもしれません。
先日紹介したRhapsodie様では、最低15万円から買切りタイプのホームページを作れますし、その後はサーバー料金のみで安く仕上がりますので、そういった方に頼むと、将来的には安上がりですしおすすめです!!
ちなみに下記の記事に30%OFFクーポンがありますので、こちらを読んでいただければ更に安く制作を代行してもらうことが可能です!!